2023. 5. 21. 23:11ㆍ스터디노트/온라인강의

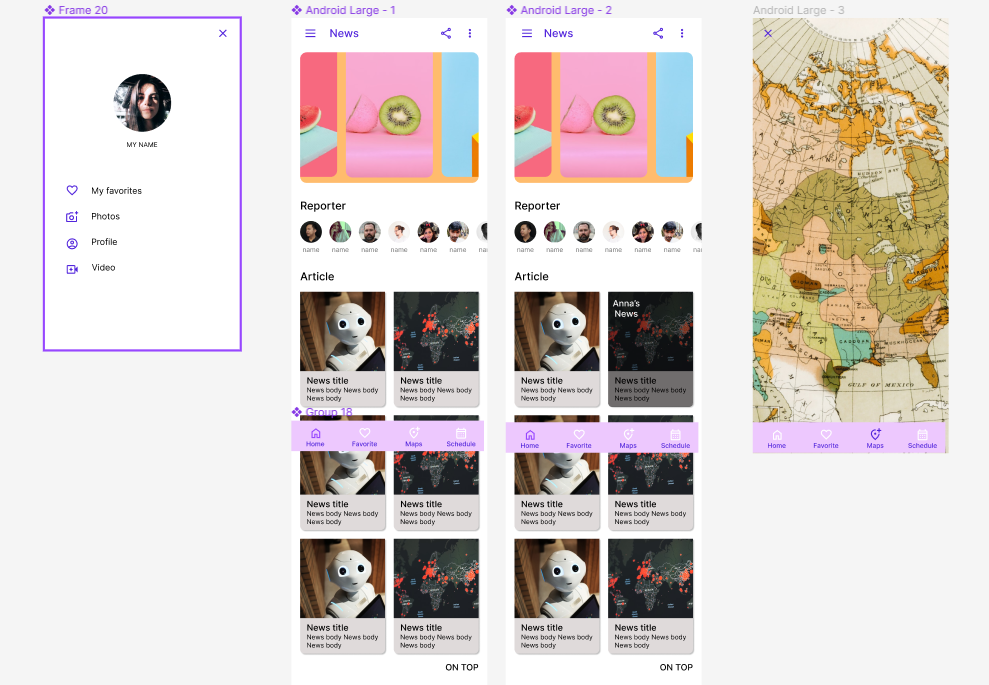
[UI디자인 제작과 인터랙션 종합실습]
- material symbols(플러그인)
- 인물 스크롤링
: frame selection 지정 후 바운딩박스 프레임 안으로 넣기.
프로토타입에서 position-scroll with parent, overflow-horizontal
- create component(crtl+alt+k)적용해야 프로토타입 지정가능
- 메인(메뉴창)->개인프로필창: interaction details(on tap/open overlay/top left/move in→
- 개인프로필->메인: interaction details(on tap/close overlay)
- 메인1->메인2: interaction details(while hovering, dissolve, ease in and out)
- 홈화면: fix position

7. 공유와 협업
[에셋 내보내기]
- 내보내고자하는 부분 드래그하여 export(1/2/3배로 지정가능)
- 오브젝트 제목 지정 시 주의: 소문자만 가능, 첫글자 숫자 불가, 띄어쓰기 금지, 축약하기, 규칙만들기
[라이브러리공유]
- assets페이지에서 팀라이브러리->내보낼 요소 선택 후 publish(유료버전만 가능)
[피그잼]

콘텐츠제작을 위한 실전 포토샵
1. 인트로 포토샵의 기본설정
[이미지파일 기본적 변경방법]
- alt+ctrl+i: 이미지크기 조절
- alt+ctrl+c: 자르기
- 클리핑마스크: 레이어 순서는 도형(아래)->이미지파일(위),
레이어 사이에 마우스 놓고 alt누르고 클릭하면 클리핑마스크 적용
[웹파일 저장]
- JPEG저장: shift+alt+ctrl+s
2. 실무에서 필요한 사진 보정법으로 SNS광고 만들기
[컬러/흑백 이미지보정]
- ctrl+j로 레이어 복사
- 이미지 수평 안맞을 경우: 안내자 설정
->크기조절 후 안내선에 따라 수정
- 자주쓰는 색감조절: 명도/대비, 레벨, 곡선, 색상균형
- 도장툴(s): alt누르고 복사할 영역 선택 후 없애고 싶은 영역 클릭
- 패치도구(j): 지우고 싶은 영역 선택 후 드래그
- 흑백이미지: black&white(레이어색감조절)+color balance
[깔끔하게 사진합성하는 방법]
- 이미지 2개 추가 후 클리핑마스크 설정
- 그라디언트로 전경색(검) 배경색(흰) 지정 후 드래그
- 지우개로 그라데이션 들어간 부분 지우고 /(슬래시)이용하여 어디까지 지워졌는지 확인
[누끼컷 제작하기 - 펜툴, 셀렉트앤마스크]
- 펜툴로 딴 이미지 ctrl+enter로 선택툴 변환
- ctrl+j로 펜툴로 딴 이미지만 레이어 복사
■ 복잡한 이미지
- object selection tool-select and mask-view(on black)-불투명도 80~90%,
- quick selection tool 대략적인 선택 후 refine edge brush tool로 머리카락같이 섬세한 영역 선택
- 우측 properties의 output setting(output to layer mask선택)
- 레이어 하단 조정레이어 solid color 배경색 임의지정
- 인물레이어와 배경레이어 순서변경(배경-인물 순)
- 머리카락 푸른기 없애기 위해 레이어 생성 후 클리핑마스크 적용
- 브러쉬툴로 머리색 추출하여 푸른기 있는 곳에 채색
[누끼컷 제작하기 - 그림자효과]
- 누끼 딴 이미지 바닥에 원형도형 삽입
- filter-blur-gaussian blur-레이어마스크(그라데이션으로 그림자 자연스럽게)
- 큰원형 다시 삽입 후 gaussian blur-레이어마스크(그라데이션으로 그림자 자연스럽게)
- 배경색에 따라 그림자색 변형 가능
- 제품자체에 그림자 적용: 레이어 추가하여 이미지파일과 클리핑마스크 적용->그라데이션 적용(overlay효과)
[이미지를 활용한 SNS광고]
- 인물 이미지 누끼따고, 배경합성 후 클리핑마스크 인물에만 적용(흑백효과)
- 인스타스토리 캡처하여 이미지 위에 사각형 도형 삽입
- 도형의 색 임의변경하여 appearance 가장자리 둥글기 25픽셀로 조정
- 만들었던 이미지 끌고 온 후 사각형 도형 레이어와 클리핑 마스크
- SNS mokup으로 저장(PSD)

3. 섬세한 타이포작업으로 프로모션 페이지 완성도 높이기
[타이포 인터페이스 설명]
- 아트보드로 캔버스 열기
- 문자속성에서 TT누르면 대소문자 변환
- 문자삽입: window-glyphs
- 숫자, 글자, 영문 섞여있을 때 그리드로 행간/높낮이 조절&자간 조절(alt+방향키)
- 강조하고 싶은 밑줄은 펜툴로 하는 것이 좋음
[실무에서 자주 쓰이는 텍스트효과 - 스트록]
- 취소선도 펜툴 활용
- 레이어 하단 fx-sroke
- 완료 후 가격/타이틀/혜택 등으로 폴더지정
[실무에서 자주 쓰이는 텍스트효과 - 그림자]
- 레이어 하단 fx-drop shadow
[실무에서 자주 쓰이는 텍스트효과 - 도형, 모양변화]
- 타원툴 패스로 생성 -> 문자툴 생성 후 텍스트입력
- 문자툴 상단에 텍스트 효과 아이콘 활용
4. 간단한 일러스트레이터 활용법
[도형을 활용한 일러스트]
- 텍스트를 이미지화 하려면 object-gradient설정(파일 공유 시 ctrl+shift+o)
[일러스트에서 포토샵으로 파일 가져오기]
- 펜툴로 그린 라인을 모양으로 바꿔줘야 함
- 고급개체로 붙여 넣어야 화질이 안깨짐
[포토샵에서 펜툴/브러쉬 사용]
- 펜툴로 손으로 그린듯한 효과 가능
5. 알고 있으면 좋을 다양한 포토샵기능
[포토샵으로 gif파일 만들기]
- window->타임라인->하단프레임 애니메이션 변환 아이콘 클릭->프레임 추가 후 시간설정
- ctrl+alt+ctrl+s로 gif저장
- 큰용량의 영상은 지원이 안되지만 간단한 영상은 애니메이션 효과 적용가능
[반복작업할때 좋은 액션 만드는 방법]
- 캔버스 사이즈크기, 로고 위치별로 액션 저장하여 다른사람과 공유가능(window-action)
- 폴더 생성 후 new누르면 녹화버튼 생성
피그마와 포토샵실전 강의가 끝이 났다.
이제 광고디자인을 실습할 차례!
실무에 적용할 수 있는 연습이라
이제부터 진짜 실전인 것 같다.
'스터디노트 > 온라인강의' 카테고리의 다른 글
| 콘텐츠마케터 스터디노트12 - 오가닉 콘텐츠 글쓰기 (0) | 2023.06.14 |
|---|---|
| 콘텐츠마케터 스터디노트11 - 광고디자인(1) (0) | 2023.05.28 |
| 콘텐츠마케터 스터디노트09 - 피그마(2) (0) | 2023.05.17 |
| 콘텐츠마케터 스터디노트08 - 피그마(1) (0) | 2023.05.14 |
| 콘텐츠마케터 스터디노트07 - 일러스트(2) (0) | 2023.05.10 |