2023. 5. 17. 12:35ㆍ스터디노트/온라인강의

5. 컴포넌트와 베리언트
[컴포넌트와 인스턴스]
- 컴포넌트: 원본의 요소
- 인스턴스: 독립적 요소
[베리언트의 활용]
*아이콘 사용하는 방법
①community-unicons 검색

②피그마홈페이지->company-helpcenter-font awesome free's cheatsheet
->우클릭 후 붙여넣기->아이콘 outline stroke적용->control+alt+K(컴포넌트적용)
*베리언트 활용
- button 오토레이아웃 적용
(size별로 레이어이름 S, M, L 설정)
- assets의 아이콘 끌어다가 button에 첨부
- 6개 button 전체 선택 후 create component set
- proporties 이름 size로 지정
- current varient에서 크기별로 선택 후 rename으로 large, medium, small로 변경
- proporties 추가하여 아이콘 유무에 따라 icon - yes, no로 변경
- 6개 초록색 버튼 복사하여 회색으로 색상 변경
- proporties 추가하여 색상에 따라 action - abled, disabled로 변경

6. 프로토타입
[인터렉티브 컴포넌트 스위치 인터렉션]
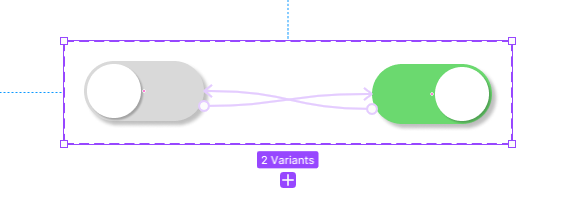
- component페이지에 버튼 아이콘 잠금,해제 2가지 생성
- prototype이용하여 인터렉션에 활용
- 잠금,해제 아이콘 묶어 create component set 베리언트 적용
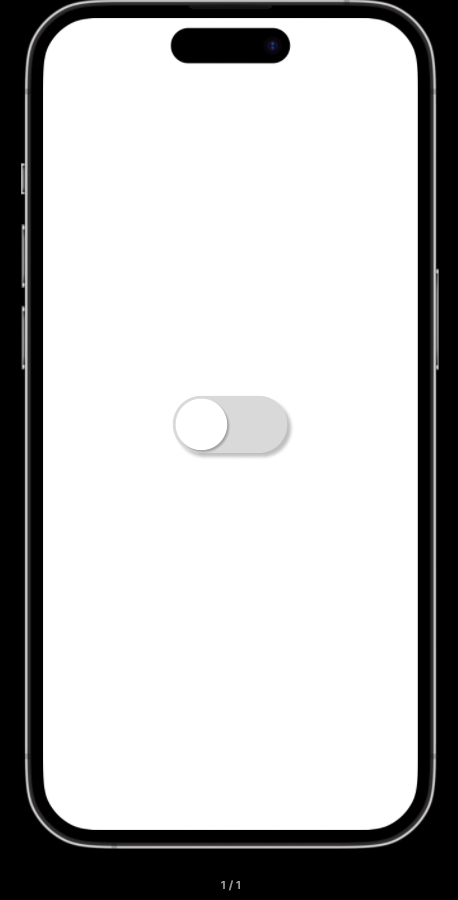
- design페이지에 프레임 지정 후 assets에서 컴포넌트 아이콘 불러오기
- interaction details 설정 후 상단의 재생버튼으로 실행



[버튼 인터랙션]
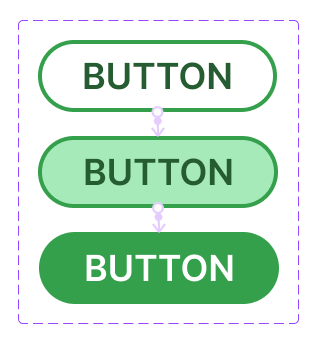
- button 3가지 버전 생성 후 각각 도형과 텍스트 그룹화
- create component set 베리언트 적용
- 각 버튼 이름을 current varient에서 변경(default, hover, pressed)
- prototype이용하여 인터렉션에 활용
- interaction details 설정(while hovering, dissolve, 100ms)
- design페이지에 프레임 지정 후 assets에서 컴포넌트 아이콘 불러오기
- 새로운 프레임 만들어 버튼 클릭했을 때 나오는 화면 생성 후 prototype적용



[캐러셀 인터랙션]
🏷️캐러셀: 이미지나 텍스트의 슬라이드를 가로로 슬라이드시켜 여러 개를 표시하는 컴포넌트
- 한개의 프레임 안에 사각형 도형 수평으로 3가지 생성
- alt누르고 배경에 마우스 갖다대면 도형과의 간격을 알 수 있음
- 사각형 도형에 각각 플러그인으로 이미지 삽입 후 프레임, 도형, 이미지 그룹화
- 프레임을 3화면이 되도록 복사하여 좌/우/중앙으로 이미지 정렬
- 하단에 원형아이콘 3개 생성 후 이미지 화면에 맞게 불투명도 조절
- 3개 프레임 베리언트 적용 후 각 화면 prototype 실행(drag/tap)
- design페이지에서 프레임 생성하여 as8sets에서 이미지 삽입하여 재생




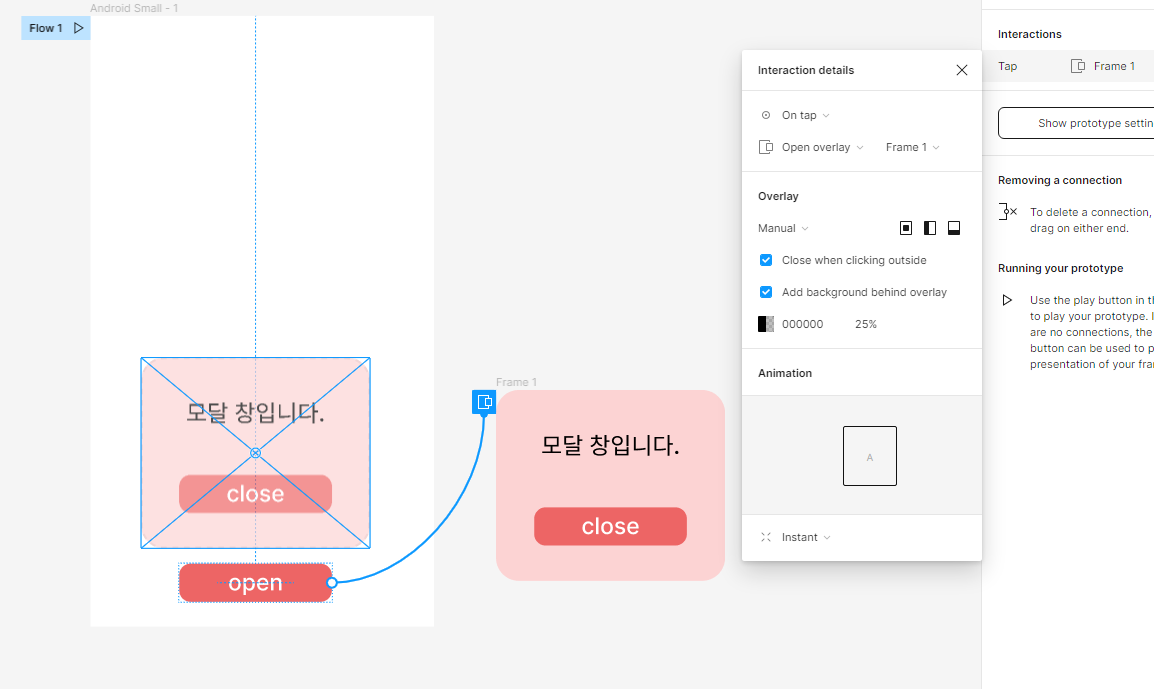
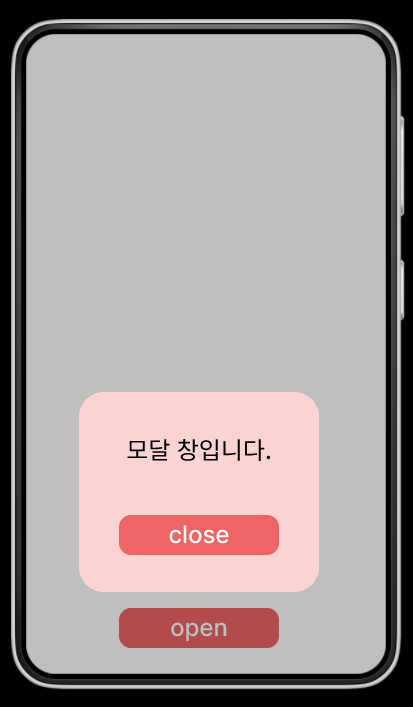
[모달창 인터랙션]
- 모달창은 반드시 프레임을 만들어야 prototype적용이 가능
- open->close로 prototype적용
- interaction details:
on tap/open overlay/manual


[내비게이션 드로워인터랙션]
- 프레임 3가지(메인1+서브2)
☑️메인->서브1: on tap(🟰메뉴창)/open overlay/top left/move in➡️
☑️메인->서브2: on tap(🔴)/open overlay/bottom center/move in⬆️
☑️서브1->메인: 1️⃣on drag/close overlay 2️⃣ on tap(✖️)/close overlay
☑️서브2->메인: 1️⃣on drag/close overlay 2️⃣ on tap(✖️)/close overlay




피그마 수업의 끝이 보인다.
마지막 인터렉션 종합실습은 강의 시간도 꽤 길고,
지금까지 했던 내용의 복습이라 복기하면서 과제를 수행해 나가야해서
집중해서 마무리 해야할 것 같다.
처음 다뤄보는 툴도 있어 헷갈리는 부분도 많았지만
스마트폰에서 자주 보았던 창을 실제로 만들어보며
다양한 기법을 배울 수 있어서 좋았다.
내일부터는 포토샵 5시간안에 끝내기 수업을 들으며
포토샵을 다시 한 번 복습하는 시간을 가져야겠다.
'스터디노트 > 온라인강의' 카테고리의 다른 글
| 콘텐츠마케터 스터디노트11 - 광고디자인(1) (0) | 2023.05.28 |
|---|---|
| 콘텐츠마케터 스터디노트10 - 피그마(3)&포토샵실전 (1) | 2023.05.21 |
| 콘텐츠마케터 스터디노트08 - 피그마(1) (0) | 2023.05.14 |
| 콘텐츠마케터 스터디노트07 - 일러스트(2) (0) | 2023.05.10 |
| 콘텐츠마케터 스터디노트06 - 일러스트(1) (0) | 2023.05.09 |